google_maps_flutter | Flutter Package (pub.dev)
google_maps_flutter | Flutter Package
A Flutter plugin for integrating Google Maps in iOS and Android applications.
pub.dev
위 링크의 ReadMe를 잘 따라하면 된다!
하지만 처음 읽어보는 사람들에게는 꽤 불친절할 수 있으니 찬찬히 실습을 진행해보겠습니다
먼저 dependency를 걸어줘야 합니다.
pubspec.yaml에 라이브러리를 추가합니다.
dependencies:
flutter:
sdk: flutter
google_maps_flutter: ^2.2.8dependencies 밑에 넣어주면 됩니다. (2023/06/04 기준 최신 버전)
먼저 안드로이드에 적용해봅시다
android/app/build.gradle 에 minSdkVersion을 설정해줍니다.
defaultConfig {
applicationId "com.example.for_blog"
minSdkVersion 20 // 이 부분을 설정해주면 됩니다.
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
그리고 구글 지도 API Key 를 우리 앱에 등록해줘야하는데
먼저 구글에서 발급을 받아야해요
Google Maps Platform 시작하기 | Google for Developers
Google Maps Platform 시작하기 | Google for Developers
의견 보내기 Google Maps Platform 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 페이지에서는 Google Maps Platform의 API 및 SDK를 사용하기 위한 기본 필
developers.google.com
위 페이지에 들어가면

위와 같이 사용자 인증 정보 페이지로 이동하기 버튼이 있습니다.
여기서 API Key를 발급 받아야 합니다.
해당 버튼으로 페이지 이동하면 구글 로그인을 하라고 나오고
로그인하면

프로젝트를 선택하라고 나옵니다
프로젝트가 처음엔 없으니 만들어야겠죠?
프로젝트 만들기를 하면 자동으로 API Key가 하나 발급됩니다.

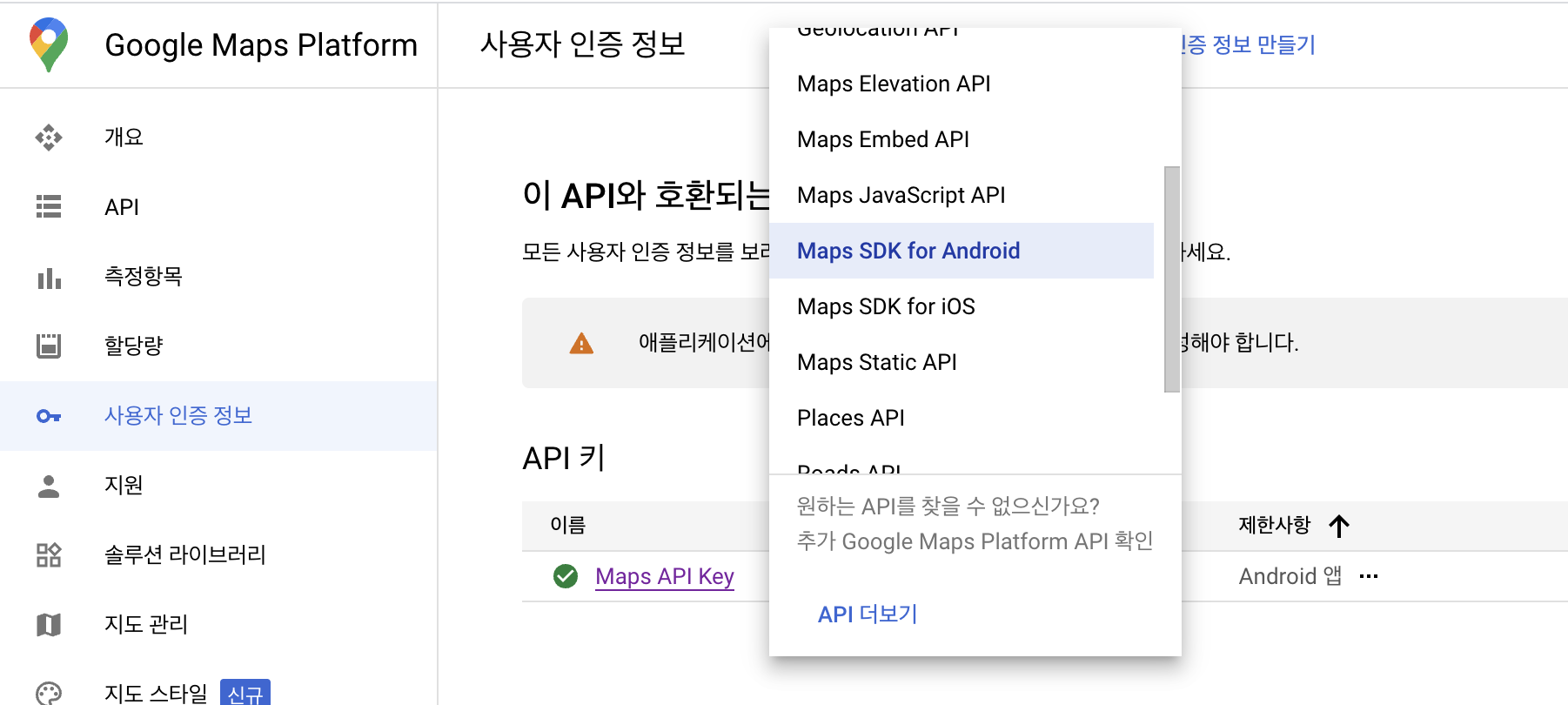
먼저 우리는 안드로이드 앱에 적용할거라서
Maps SDK for Android 가 선택이 돼있을거예요 (저는 그랬습니다)
밑에 보이는 Maps API Key 에 들어가보면

이런 페이지가 나오는데
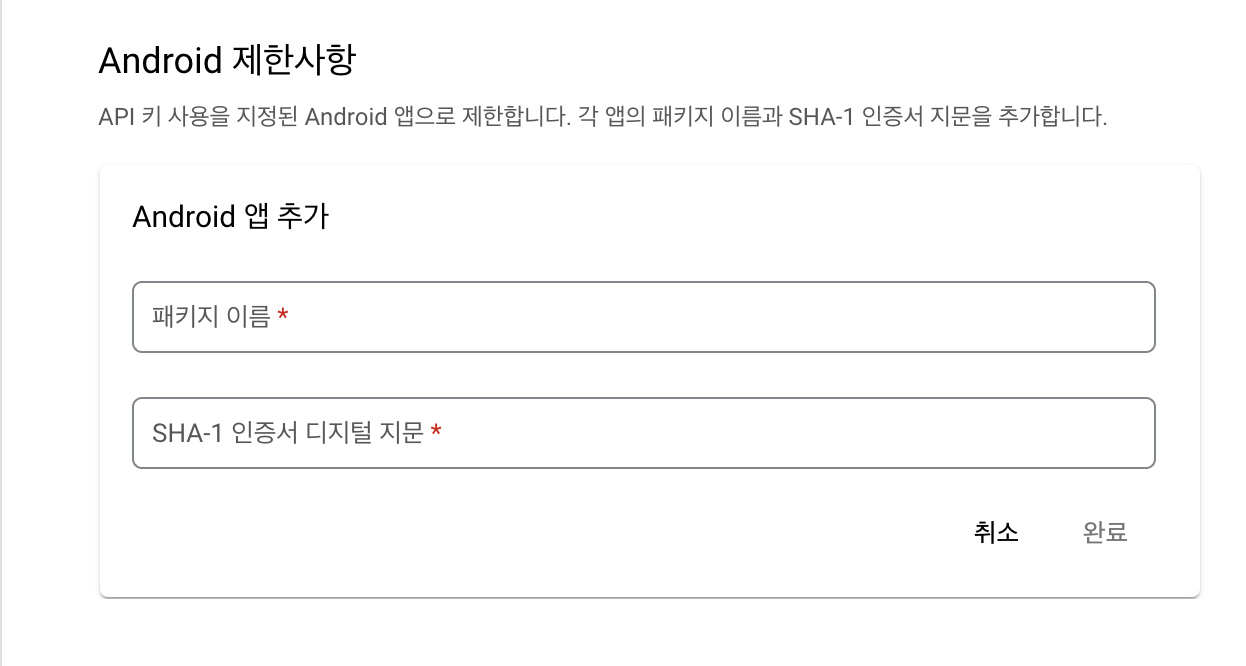
여기서 어플리케이션 제한사항 설정 -> Android 제한사항을 설정해줍니다..

패키지 이름과 SHA-1 인증서 지문을 넣어주라고 하는데
패키지 이름은 다들 기본적으로 com.example.~ 로 설정되어있으니 그걸 넣어주시고
SHA-1 지문은
cd android
./gradlew signingReport터미널에 위와 같이 입력해줍니다.
그러면 터미널에 몇 줄이 쭉 나오고 SHA1: 에 나온 값을 입력해주면 됩니다.
이렇게 제한사항 등록까지 마무리하면
다시 코드로 돌아가서
android/app/src/main/AndroidManifest.xml 에 가서
<application> 태그와 <activity> 태그 사이에 값을 넣어주면 됩니다.
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="API키 값을 여기 넣어주세요"/>
이제 지도를 플러터 앱에 넣어봅시다.
class _MapPageState extends State<MapPage> {
// 예제에 나오는 구글 좌표
static const CameraPosition _kGooglePlex = CameraPosition(
target: LatLng(37.42796133580664, -122.085749655962),
zoom: 14.4746,
);
// 지도를 컨트롤할 수 있게 해주는 컨트롤러
final _controller = Completer<GoogleMapController>();
@override
Widget build(BuildContext context) {
return Scaffold(
body: GoogleMap(
mapType: MapType.hybrid,
initialCameraPosition: _kGooglePlex,
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
),
),
);
}
}
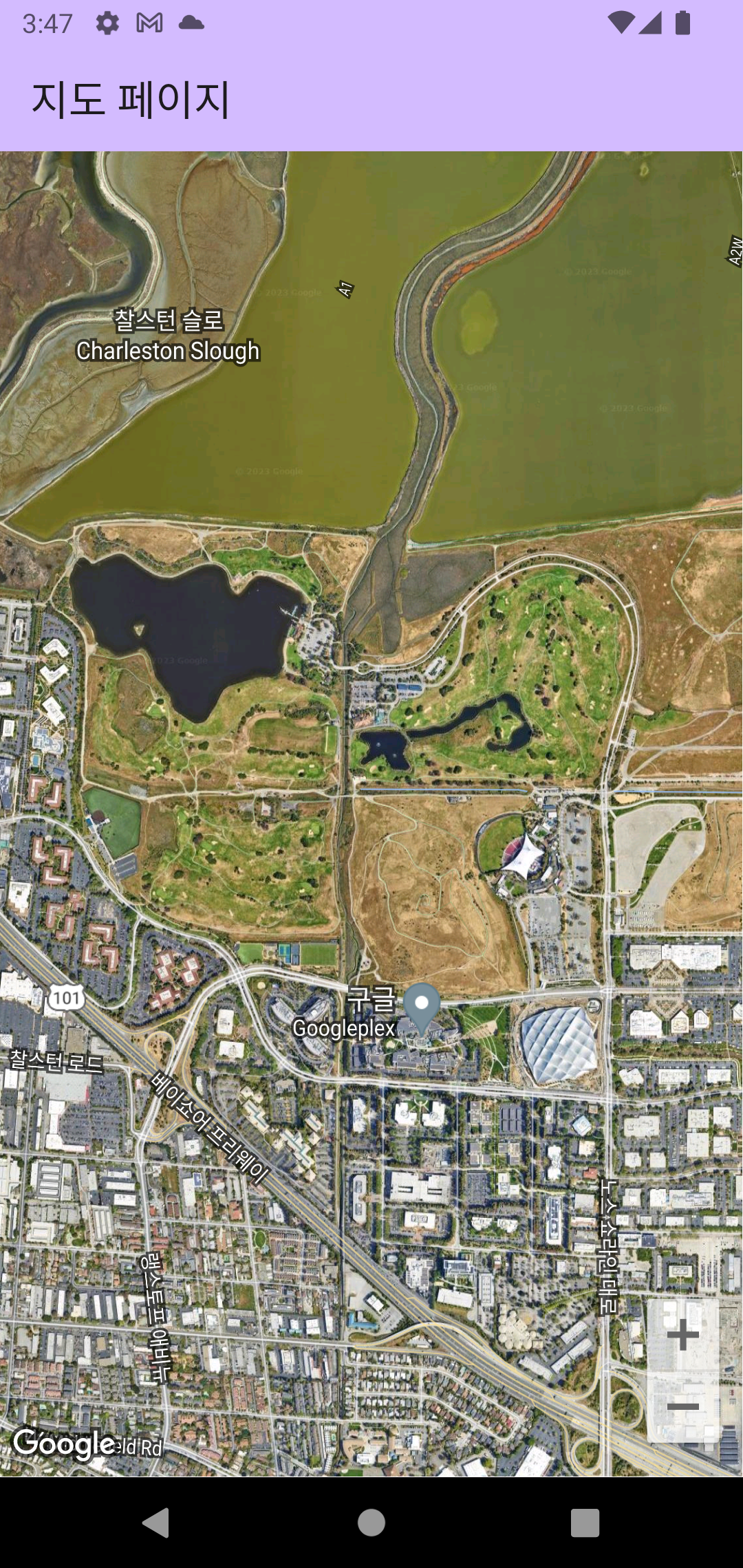
그럼 이제 앱을 실행해봅시다!

지도가 띄워졌습니다!
ios는
objective-c, swift 두 가지 설정이 가능한데
보통 swift 로 되어있으니 두 번째 설정을 해주시면 됩니다.
먼저 objective-c 는 파일 확장자가 .m, .h 이런 식으로 되어있을테니
ios/Runner/AppDelegate.m 에다가
#include "AppDelegate.h"
#include "GeneratedPluginRegistrant.h"
#import "GoogleMaps/GoogleMaps.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[GMSServices provideAPIKey:@"여기 API Key 값을 넣어주세요"];
[GeneratedPluginRegistrant registerWithRegistry:self];
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}
@end
swift는 확장자가 .swift 입니다
ios/Runner/AppDelegate.swift
에다가는
import UIKit
import Flutter
import GoogleMaps
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("여기 API Key 값을 넣어주세요")
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
이를 설정해주고 실행해봅시다.
물론 android 와 동일하게 ios도 api key 하나를 새로 발급해주고 패키지 명을 입력하셔야 됩니다

ios도 잘 나왔습니다.
짠
'APP > Flutter' 카테고리의 다른 글
| [Flutter / 플러터] BLoc Pattern (블락 패턴)의 장점 (0) | 2023.07.12 |
|---|---|
| [Flutter / 플러터] 내비게이션 바, 탭 바 사용하기 (Tab Bar) (0) | 2023.06.04 |
| Flutter) Widget 생성 Class vs Function (0) | 2022.05.08 |
| flutter) artemis 패키지 GraphQL LocalTime to Dart DateTime 변환 오류 (0) | 2022.04.24 |
| Flutter CarouselSlider 한 페이지 여러 개 (0) | 2022.04.15 |

