지도를 연결하는 이유는 대부분 마커를 띄워주고 싶어서 일텐데
[Flutter / 플러터] 구글지도 사용하기 Google Map - Working Dumbo (tistory.com)
[Flutter / 플러터] 구글지도 사용하기 Google Map
google_maps_flutter | Flutter Package (pub.dev) google_maps_flutter | Flutter Package A Flutter plugin for integrating Google Maps in iOS and Android applications. pub.dev 위 링크의 ReadMe를 잘 따라하면 된다! 하지만 처음 읽어보는 사
dumbokim.tistory.com
저번에 구글 지도를 연결해보았으니
마커를 띄워봅시다
저는 강남역을 첫 위치로 띄운 후 맛집 3곳을 마커로 띄워보겠습니다
먼저 지도 첫 위치를 강남역으로 설정할게요
static const CameraPosition _gangnam = CameraPosition(
target: LatLng(37.4988064, 127.0274241),
zoom: 15,
);구글 지도에 initialCameraPosition을 저 값으로 설정해줍니다
initialCameraPosition: _gangnam,
마커를 띄워주려면 구글 지도 위젯의 marker 에 마커들을 넣어주면 됩니다.
markers: _markers,
저 _markers 는 어디서 나왔을까요?
먼저 구글 지도 markers 는 마커 객체의 집합으로 이루어집니다.
그래서 _markers를 이렇게 설정해줍니다
final _markers = <Marker>{};
마커 집합이 생겼으니 값이 있어야 구글 지도가 마커를 띄워줄 수 있겠죠?
그런데 아직 맛집 정보가 없으니 맛집 정보를 기록해보겠습니다
final _foodies = [
{
"name": "정통집",
"latitude": 37.4999613,
"longitude": 127.0281036,
},
{
"name": "정돈",
"latitude": 37.5039059,
"longitude": 127.0263972,
},
{
"name": "파이브가이즈",
"latitude": 37.5012238,
"longitude": 127.0256401,
},
];객체로 생성하면 더 좋겠지만 편하게 Map ({ } 안에 들어간 데이터)으로 맛집 데이터를 생성했습니다.
이제 이걸 _markers에 넣어줘야할텐데 그럼 Marker 객체로 이 맛집 값들을 변경해주어야 합니다.
@override
void initState() {
_markers.addAll(
_foodies.map(
(e) => Marker(
markerId: MarkerId(e['name'] as String),
infoWindow: InfoWindow(title: e['name'] as String),
position: LatLng(
e['latitude'] as double,
e['longitude'] as double,
),
),
),
);
super.initState();
}
화면 위젯이 나타날 때 실행되는 initState 안에서 맛집들을 Marker 객체로 변경 후 넣어줍니다.
그럼 지도가 나타날 때 바로 마커로 나타날거예요
여기서 as String, as double 은 왜 넣어줘야할까요?
제가 맛집 데이터를 Map<String, dynamic> 으로 만들어주었기 때문에 형 변환을 해줘야 IDE 에서 오류를 내뱉지 않습니다.
.map 과 Map, 객체, 형 변환 에 대한건 천천히 알아가도 좋습니다.
대략 어떤 원리로 지도에 마커를 넣는게 지금은 더 중요할테니!
infoWindow는 밑에서 설명하겠습니다.
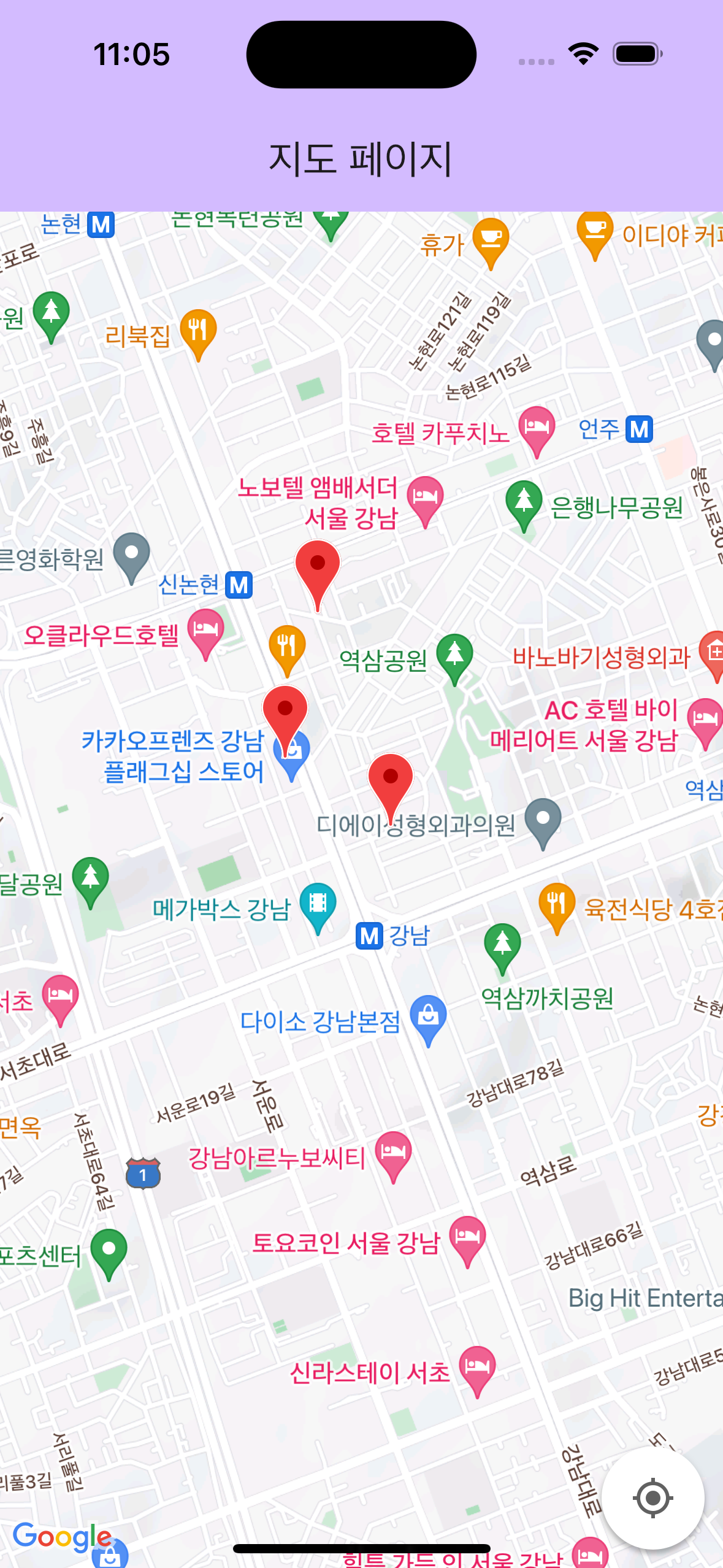
이제 이 코드를 실행해봅시다.

구글 지도는 이미 다른 마커들이 많아서 헷갈리긴 한데 빨간 마커가 제가 넣어준 마커들입니다.
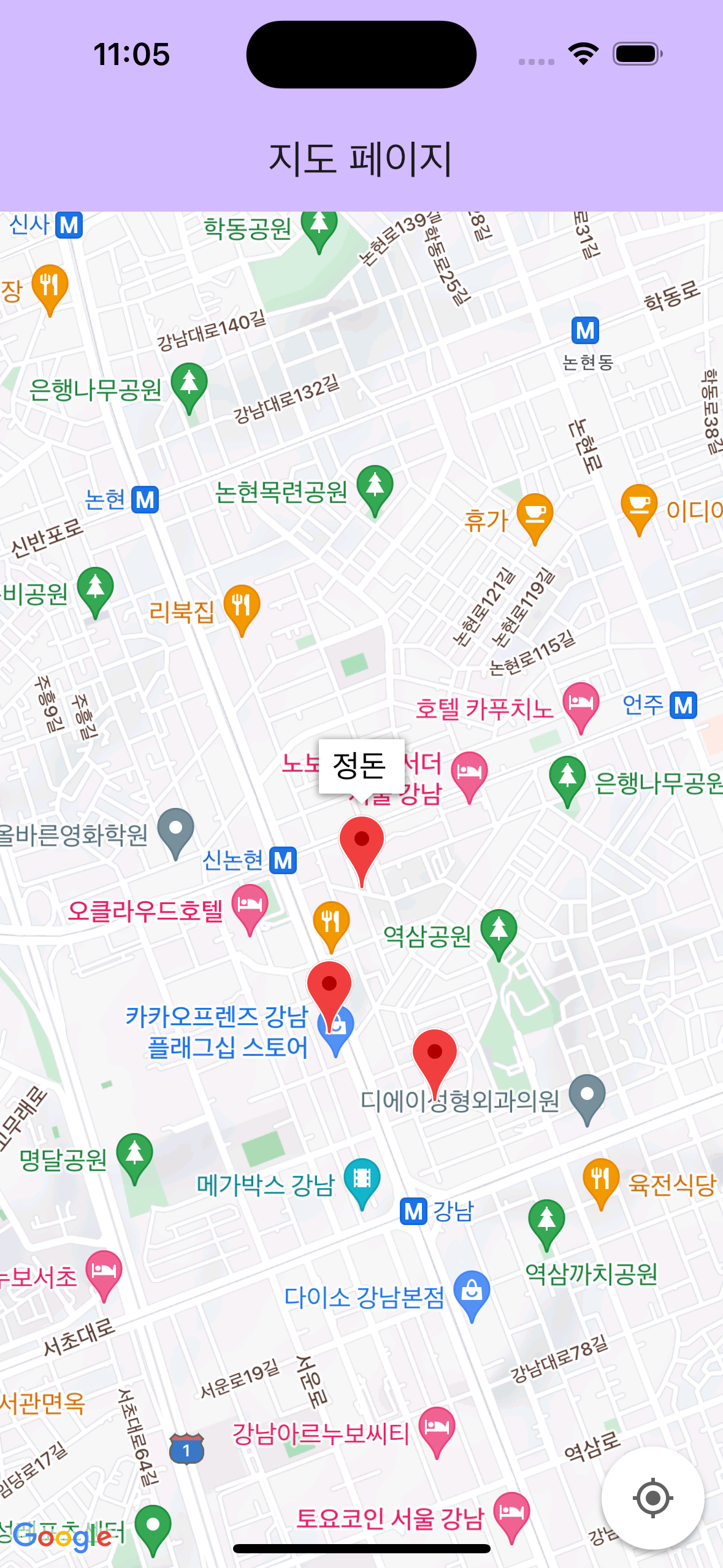
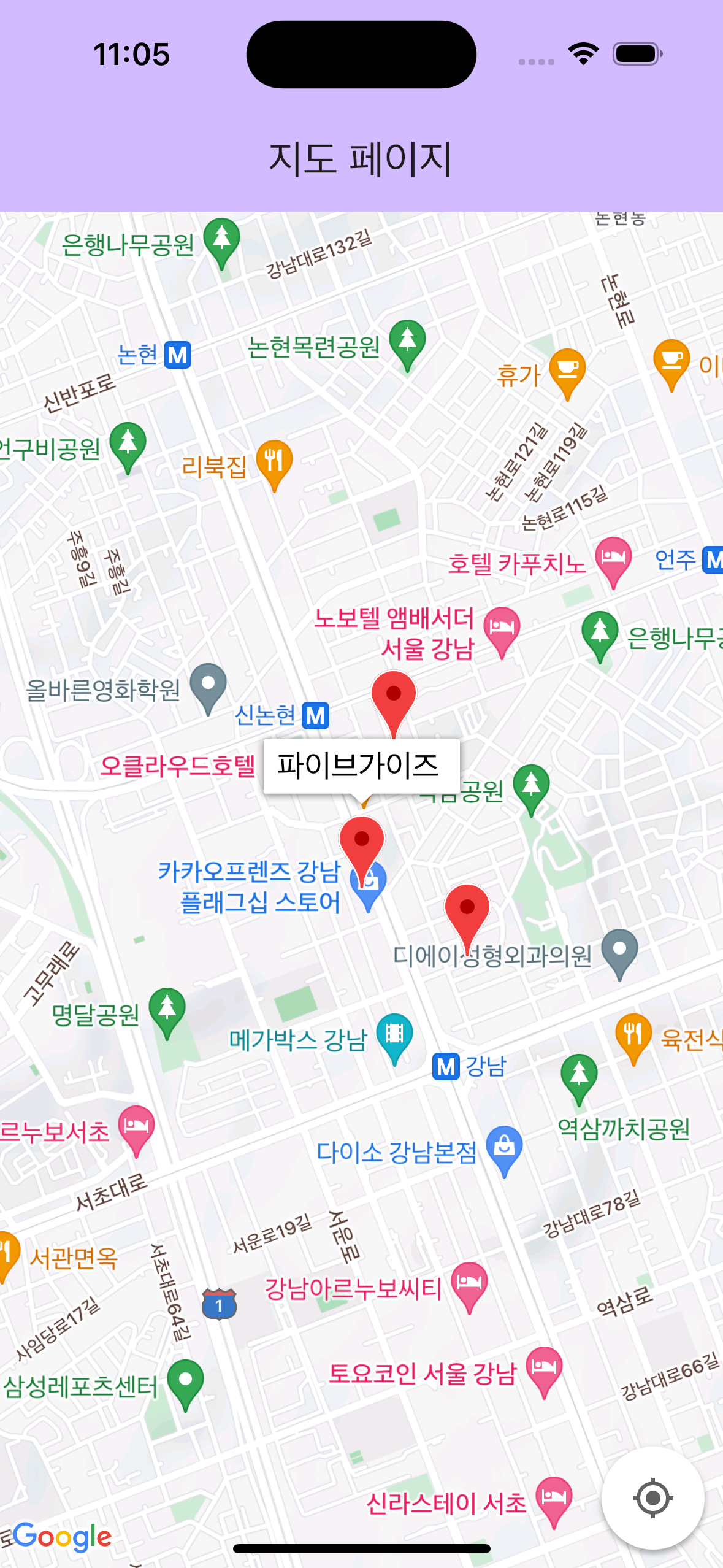
이 마커들을 클릭하면 지도가 움직이면서 다음과 같이 나타납니다
 |
 |
 |
글자가 뜨는건 InfoWindow 값을 설정해주었기 때문에 이렇게 나타나게 됩니다.
저 InfoWindow 안에 제목만 넣어줬지만, 내용도 입력해주면 밑에 내용도 함께 나타납니다.
이렇게 구글 마커를 삽입해보았습니다

